Overview: The Problem & Solution
For many Canadians and Newcomers, it can be difficult to keep up-to-date and learn new skills. Friction and pain points
resulting from language barriers and access result in people across Canada being left out of accessing important resources.
The goal was to build an E-Learning Application that allows users from across the country, with a specific focus on newcomers,
minorities and people with disabilities, access to learning opportunities.
Project Timeline:
10 weeks
Design Process
Discovery Phase
We began with the discovery phase to establish the foundation for the project. This included stakeholder interviews, user interviews,
qualitative and quantitative analysis. It also included a broad competitive analysis.
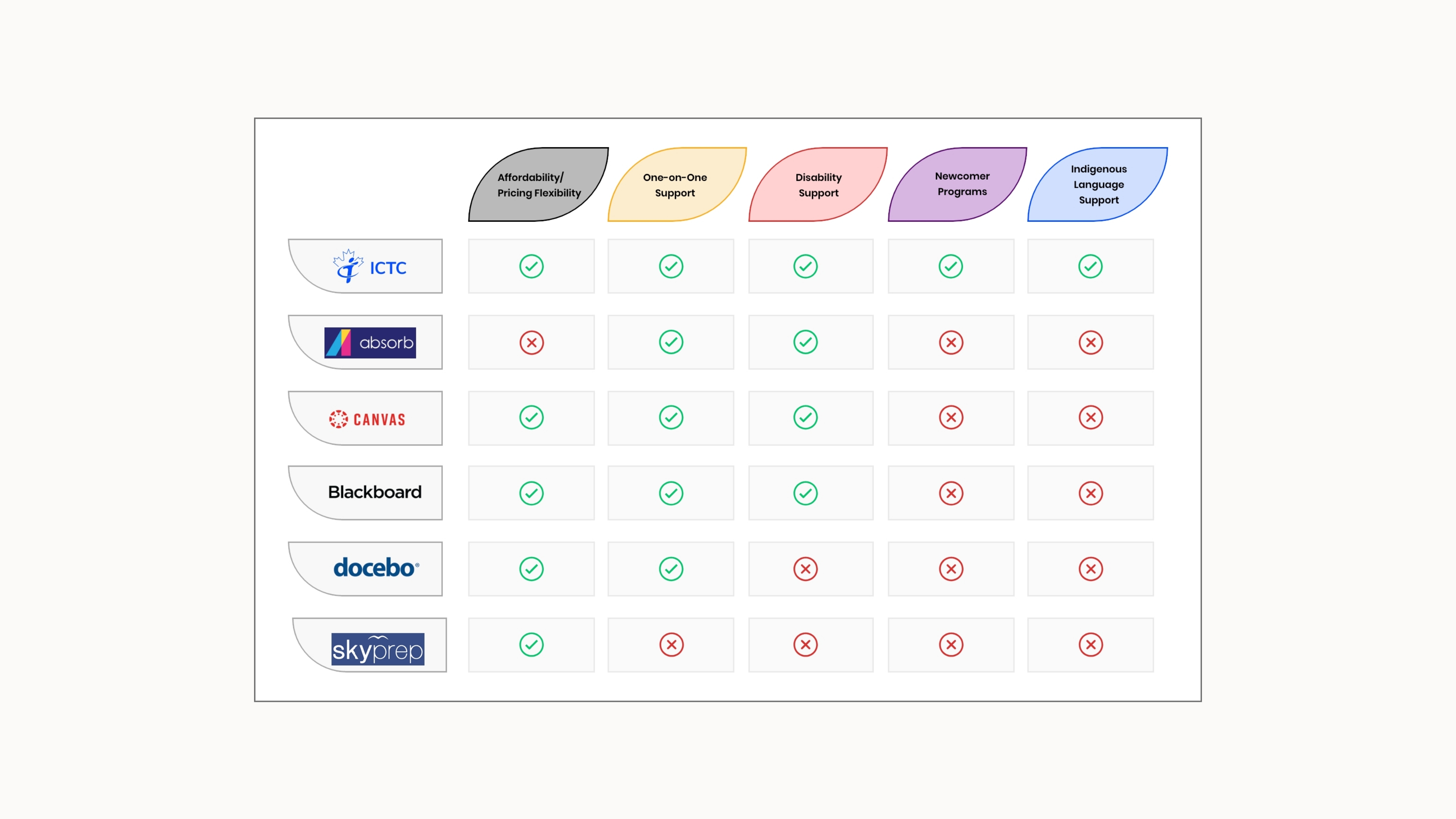
Competitive Analysis
We conducted a light analysis of competitors and service providers who operate in the space, though typically with different
objectives and goals. This provided important insights and illuminated our potential direction.

Define Phase
After discovery, we analyzed our results and leveraged stakeholder input. Our define phase included the
creation of user personas, empathy maps and user journey maps.
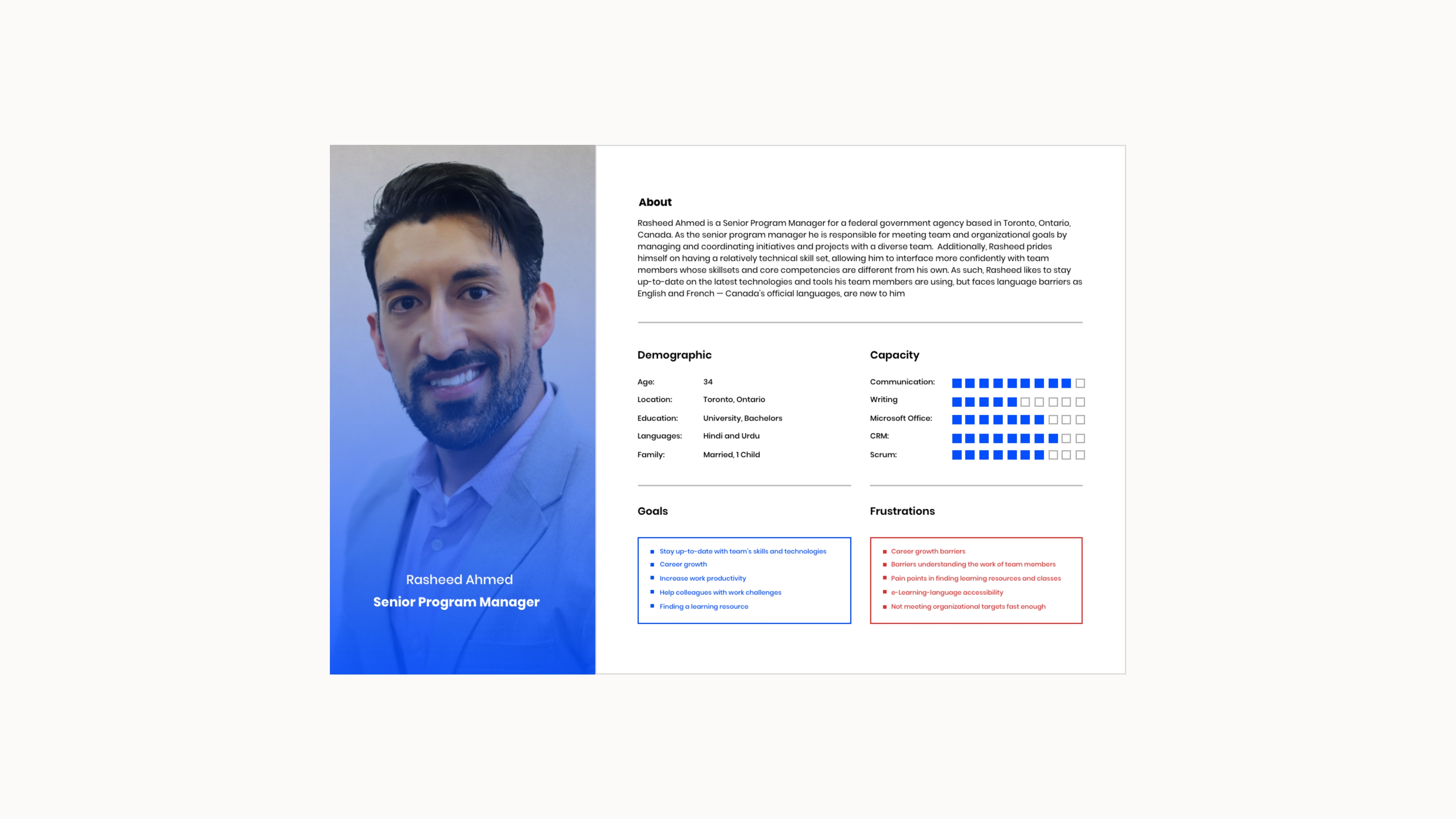
User Personas:
Multiple user personas were created based on the research gathered during our discovery phase. The characters, though fictional, provide great
insight into our architecture, design and overall thinking.

Ideation Phase
Our focus during the ideation phase was to test and realize the results of the discovery and define phases. We leveraged
many problem-solving techniques and worked on card sorting, information architecture, and workshopping ideas.
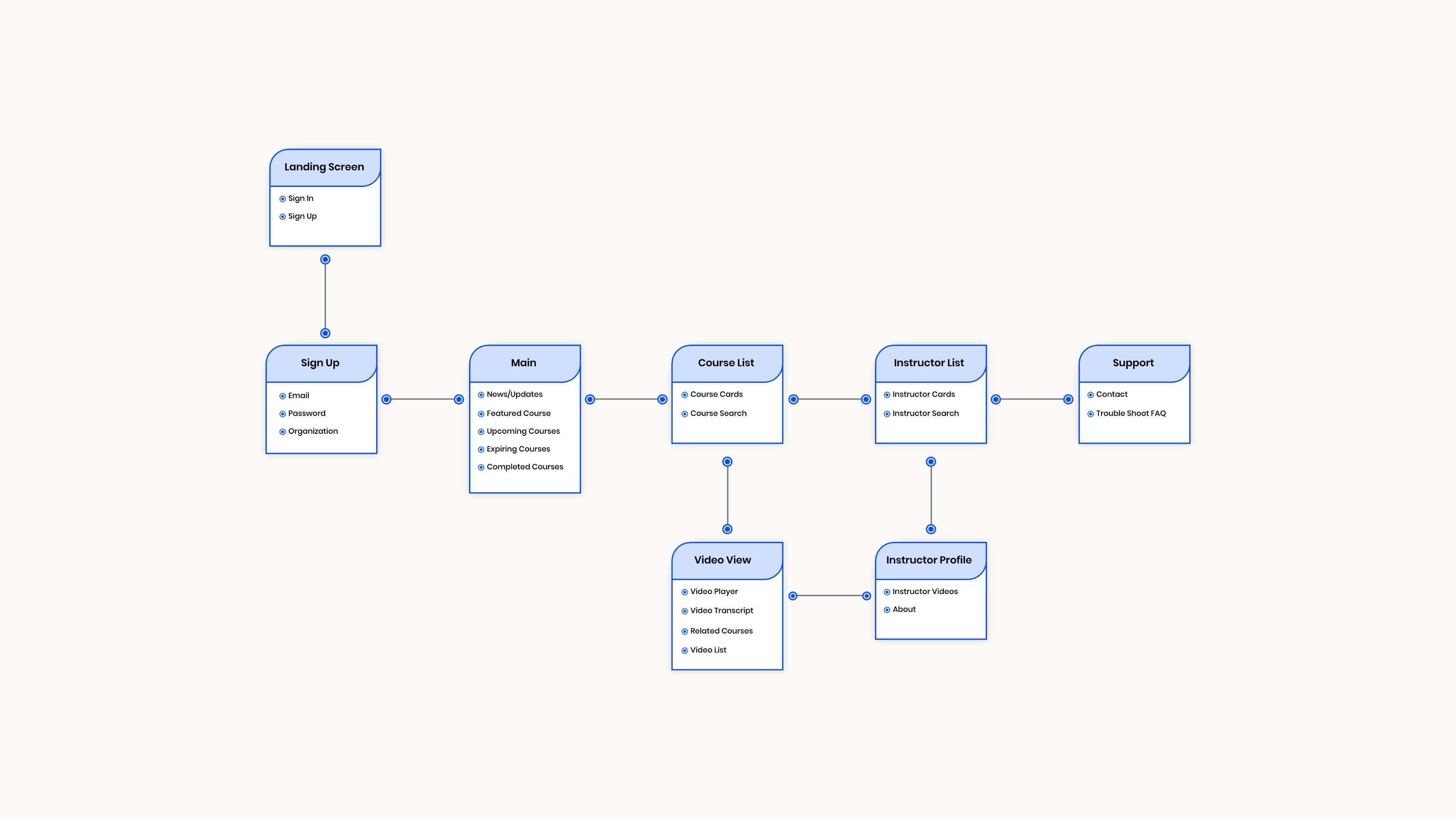
Information Architecture:
Due to time constraints, we didn’t have the ideal amount of time for building the IA, but our goal was to leverage the time we did have
to build a minimal and simple IA.

Design Phase
After crucial research, stakeholder input and other findings, we began the design phase with rough sketches of the application.
The design phase also included wireframes, building a light design system and prototypes.
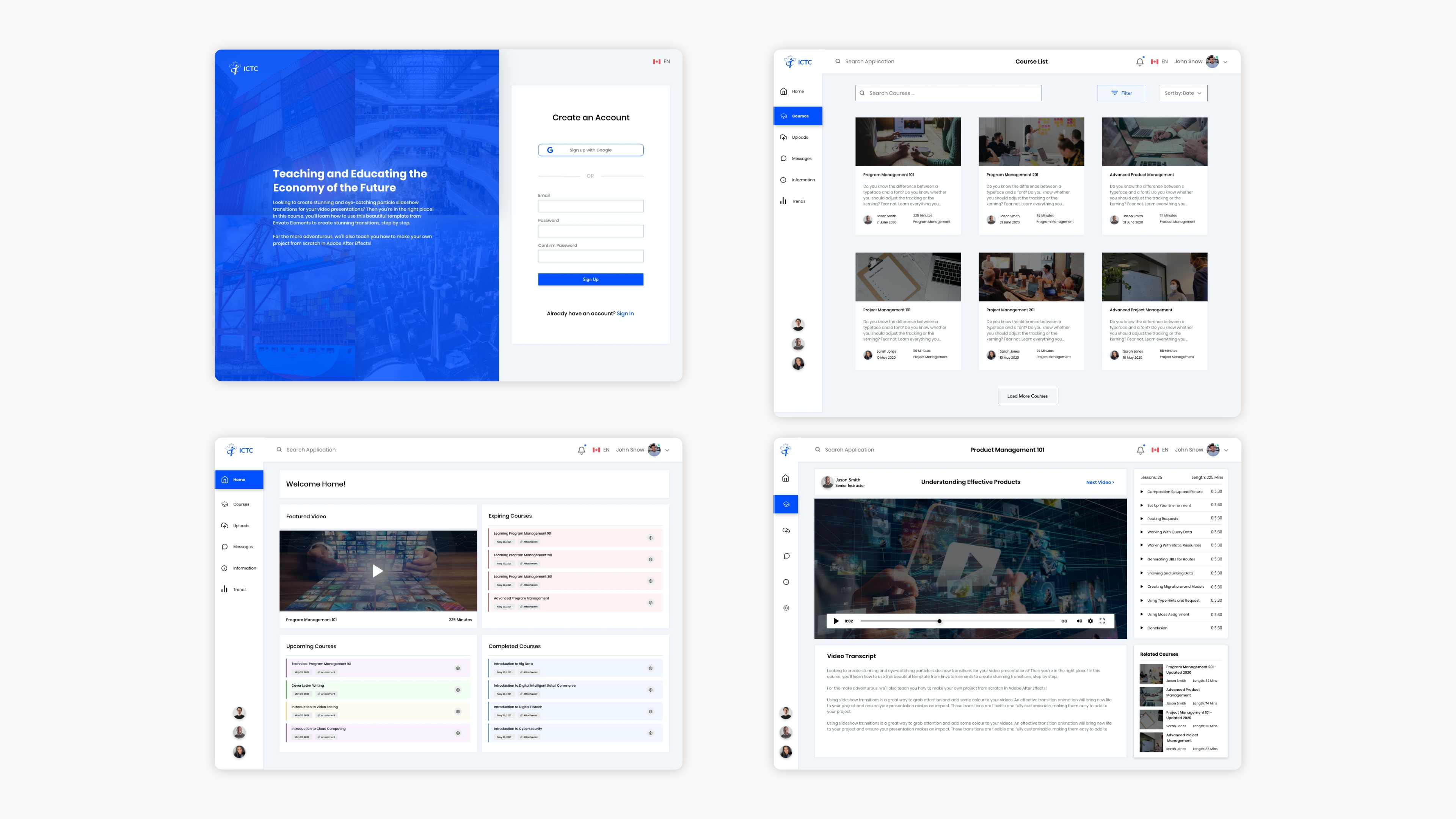
Medium Fidelity Prototypes:
We built mockups based on the insights from previous steps and research. This was an iterative process. The goal
was simplicity and accessibility and we made the effort to reflect that in our final design. The following are excerpts
of the medium-fidelity designs:

Testing and Development Handoff
We were able to get feedback from a plurality of users using an interactive version of our prototype we built using HTML,
CSS, and JavaScript on a staging server. This allowed us to get tangible feedback on what worked and what didn’t. We were
able to leverage our technical skills to work with the development team to make the handoff smooth, efficient and productive.