Overview: The Problem & Solution
DAVE is a legacy warranty and insurance application. It allows dealers and its users to buy and sell warranty
products. Though DAVE was a stable product for many years, it began to lose its market edge. The goal of this
project was to not just redesign the parts that work but to reimagine the product as a whole.
At Sam-Tech, I was tasked to build native ux practises, lead workshops, gather requirements, build a scalable design system, and
more. I had the opportunity to leverage my development skills making design handoffs efficient. I lead a small team of designers,
researchers and technologists setting goals and through collaboration, reaching them.
This particular project was a key deliverable during my time at Sym-Tech. It's a Warranty and Insurance Sales Application
designed for several corporate users, including VW and Audi Canada. The project timeline was short, roughly 9 months to
design, develop, test, and ultimately release to production. So the design process was limited and required creativity to
work around an 8 - 12 week time frame. But we did and it was a satisfying success!
My Role
My role was to gather requirements, lead the design, and collaborate with developers, product managers and more. This included the following:
Understanding & Requirments' Gathering
Worked with key stakeholders to document business requirements, define use cases, and create user personas.
Design Thinking & Research
Design thinking played a crucial role in this project, especially in problem-solving. When problems would arise, as they
typically do, we used design thinking to empathize, define the problem, and more – to come to effective solutions. Usability
testing techniques like card sorting and other research methods like user interviews were crucial in providing context and
insight.
Visual Design & Prototyping
Built/created a new visual identity, scalable design system, hifi prototypes (through an iterative process) and more.
Implementation
Assisted the development team in developing the UI. The main task/goal was to build a scalable and reusable component
library using React, JavaScript and HTML/CSS.
Evaluate
Received feedback from select users and evaluated the results.
Design Process
Discovery Phase
The discovery phase included user interviews, gathering business requirements, and competitor analysis.
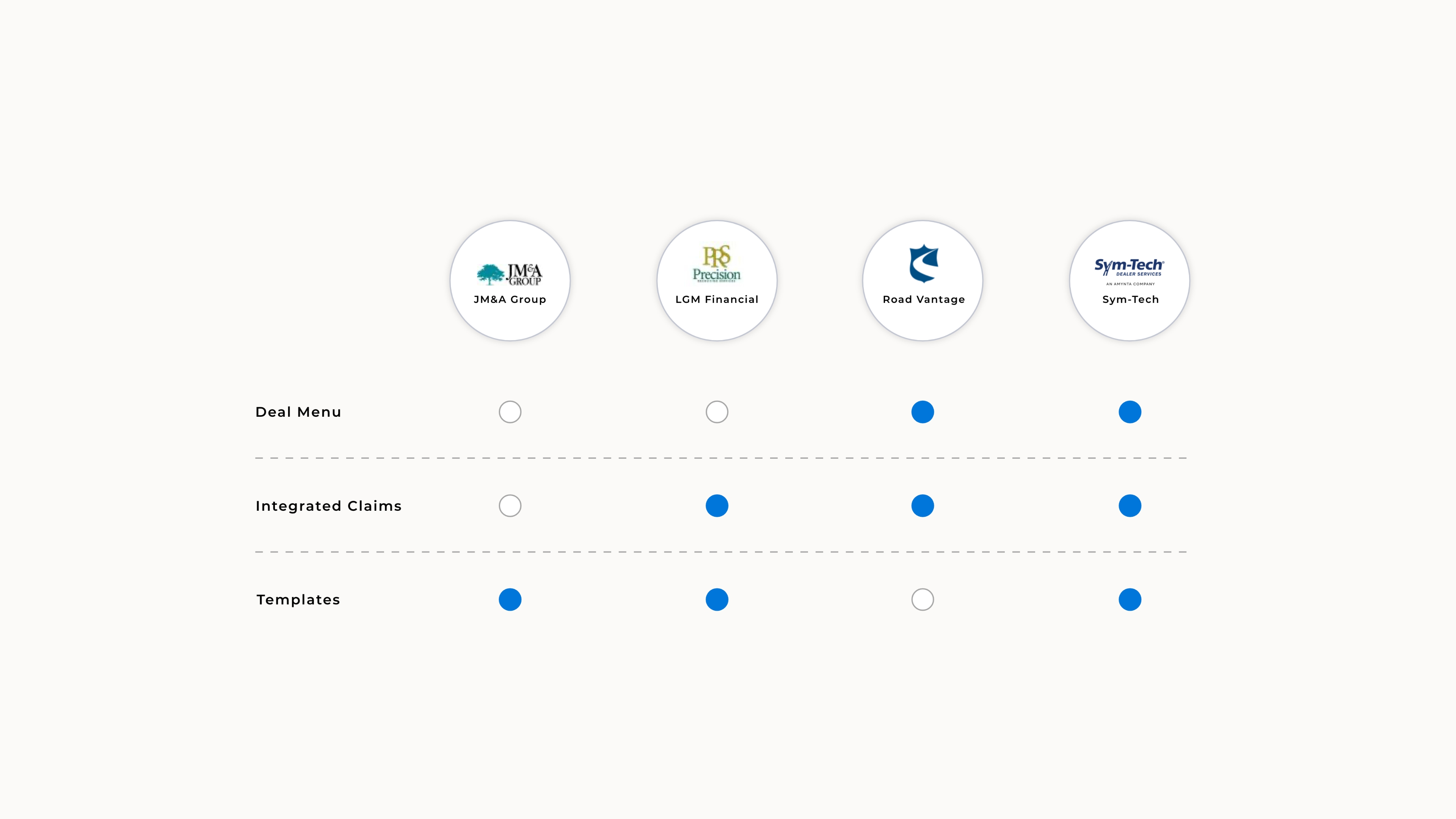
Competitive Analysis
We looked
at the closest competitors, providing similar products and services, at a similar scale. We analyzed our competitors to
break down their strengths and weaknesses to reveal potential opportunities.

Define Phase
Our define phase followed, and it included the creation of multiple user personas, empathy maps, and user journey maps.
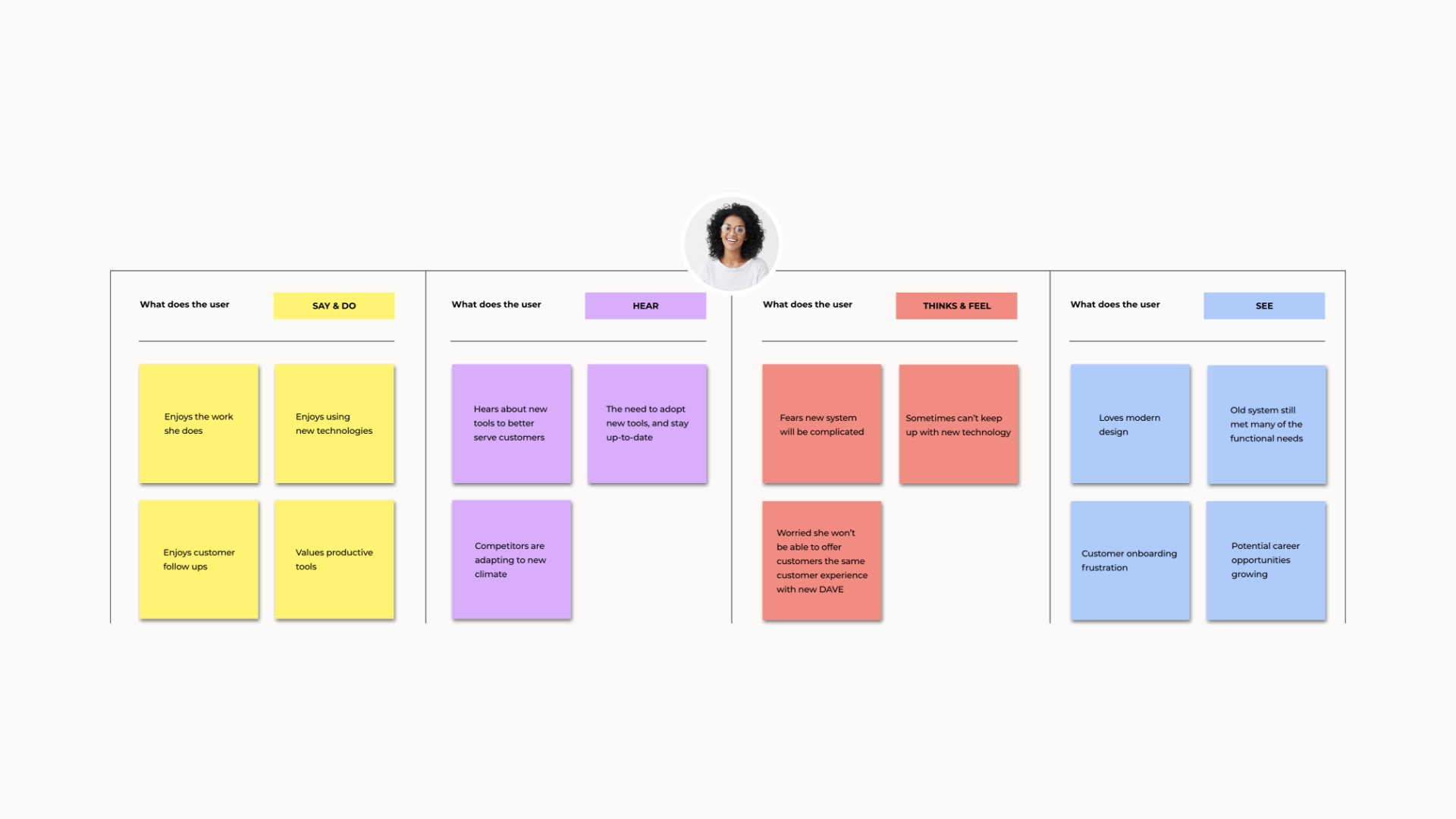
Empathy Mapping:
We used empathy maps to get a better understanding of our users, their decision-making tendencies and overall behaviours.
It made it easier to make actionable decisions regarding our users and their needs.

Ideation Phase
The ideation phase was critical in organizing all of the results from our previous phases. It included the creation
of user flows, card sorting and how might we statements.
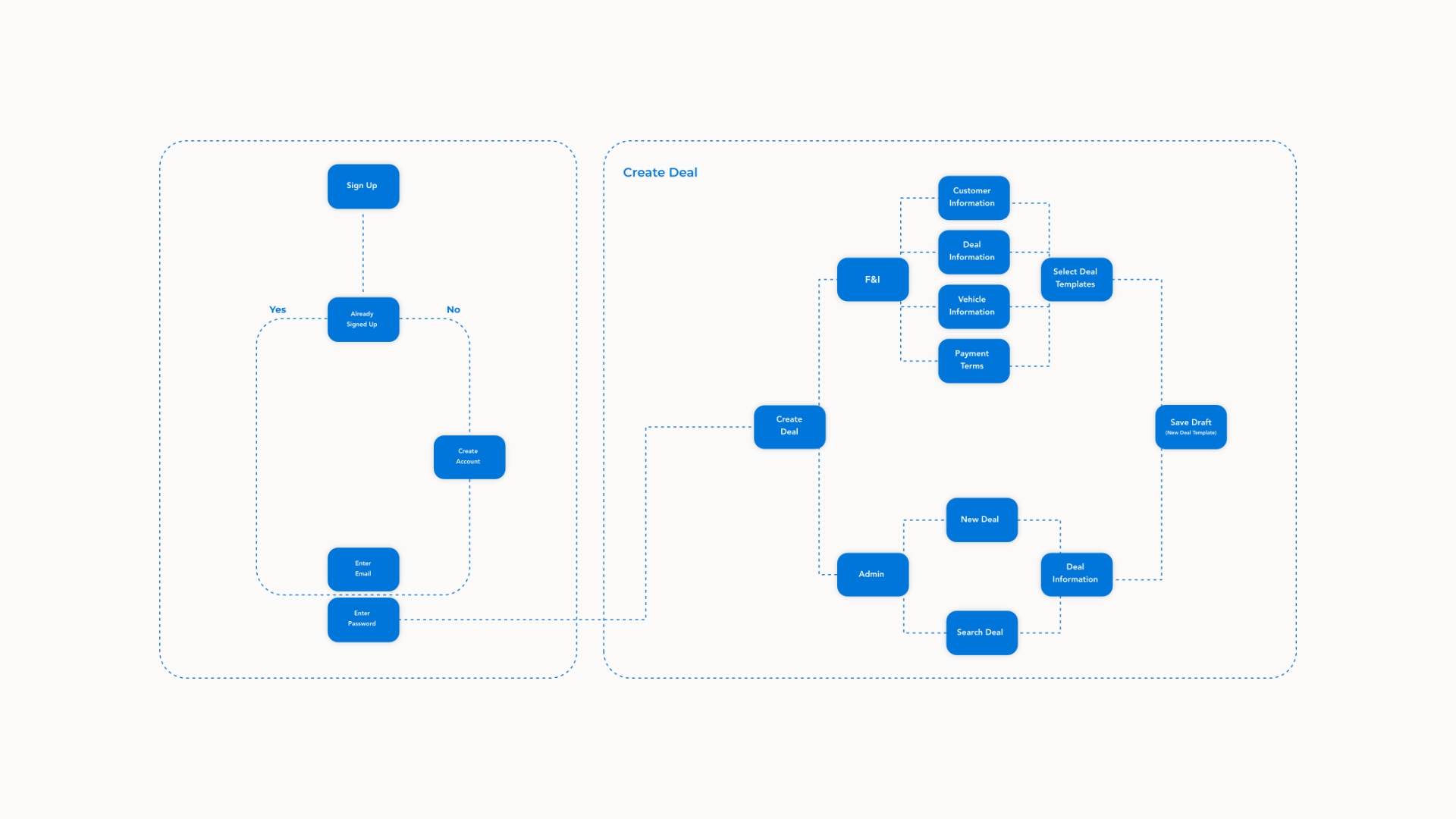
User Flow:
After resolving early problems and constraints, we narrowed down our users and their needs and followed this by plotting
out the user flow. Here is one scenario:
User's first day at a Volkswagen Dealership and they begin their onboarding process.

Design Phase
Our design process was crucial in visualizing all previous steps. It included sketching, wireframes, building a scalable design
system and iterative prototypes.
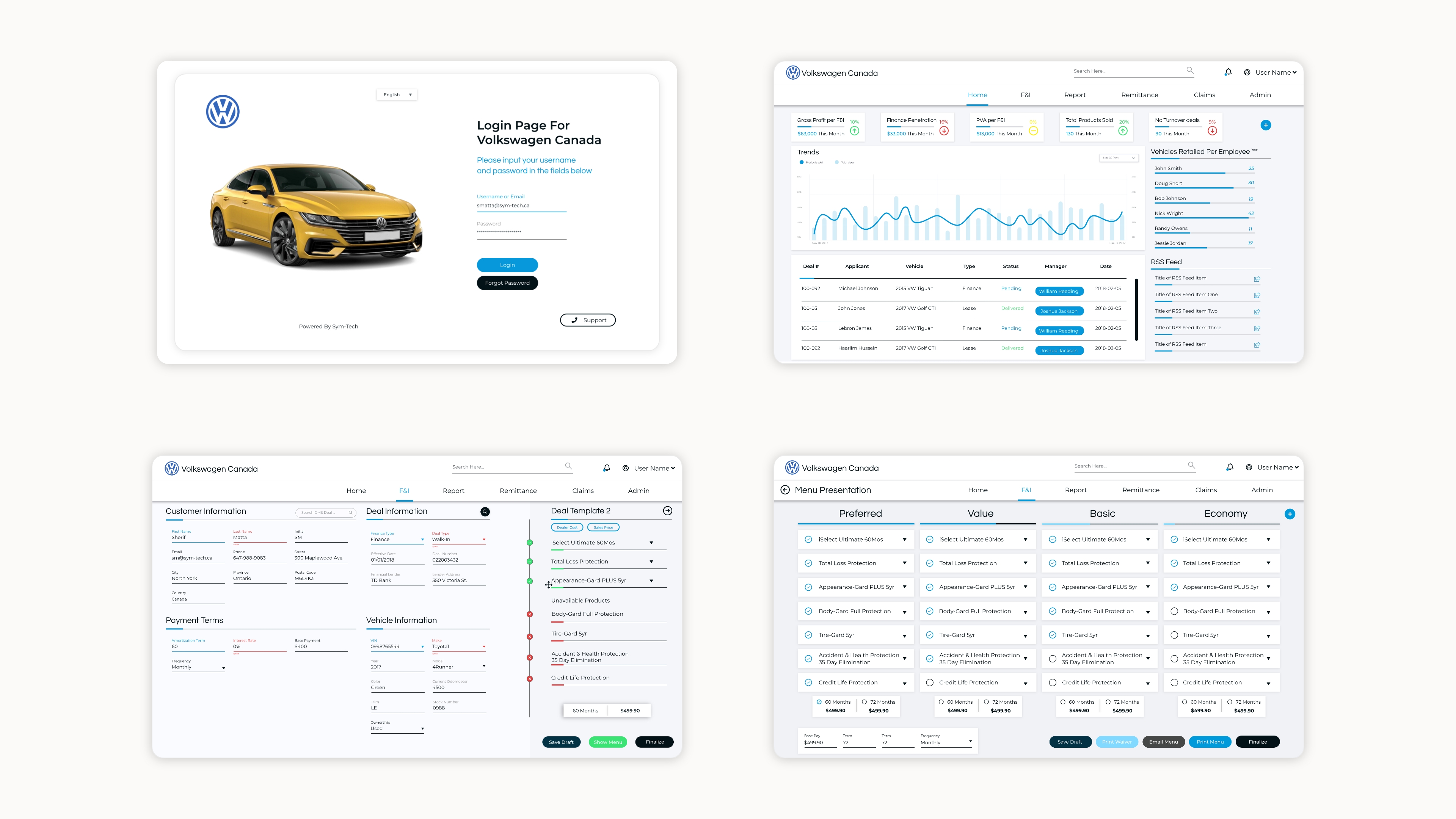
Medium Fidelity Prototypes:
After wireframes were reviewed and approved we began designing the prototypes using Adobe XD. Here are some of the
medium-fidelity screens:

Testing & Development Handoff
The project didn’t have a large UI development team, and as such, I was able to leverage my skills to support and collaborate with the
UI developers in reaching development and production targets. My contributions included building a scalable UI component library
using React, HTML, CSS, and more.
Accessibility played a major role in our design process, and in development, we used WAVE to evaluate our output.