Overview: The Problem & Solution
Newcomers to Canada, across the country, face several barriers to integrating and assimilating into society, most
difficult and daunting can be finding work and building a career in their new home.
ICTC's Digital E-Learning Application is an e-learning app that provides accessibile education resources for newcomers to
Canada and those for whom English and French are a second language.
Project Timeline:
12 weeks
Design Process
Discovery Phase
The first main phase of our design process was the discovery phase and it included user interviews and surveys.
It also included competitive analysis.
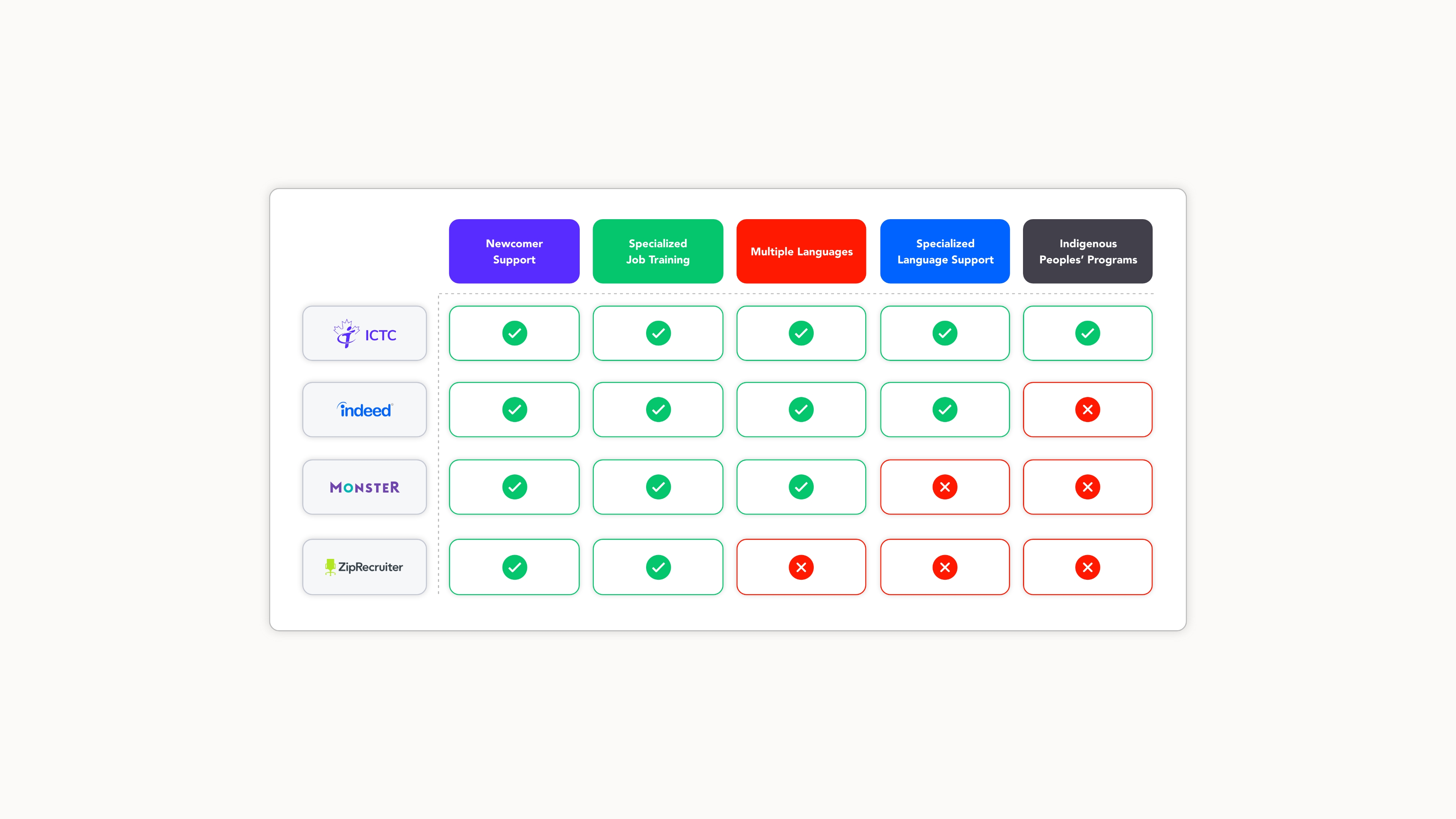
Competitive Analysis
We reviewed similar products with similar features that provide similar services. Though the products are not necessarily
the same, this was a great opportunity to scope the landscape to find opportunities.

Define Phase
Following discovery, we began to define. In the define phase, we created user personas, empathy maps, and user journey maps.
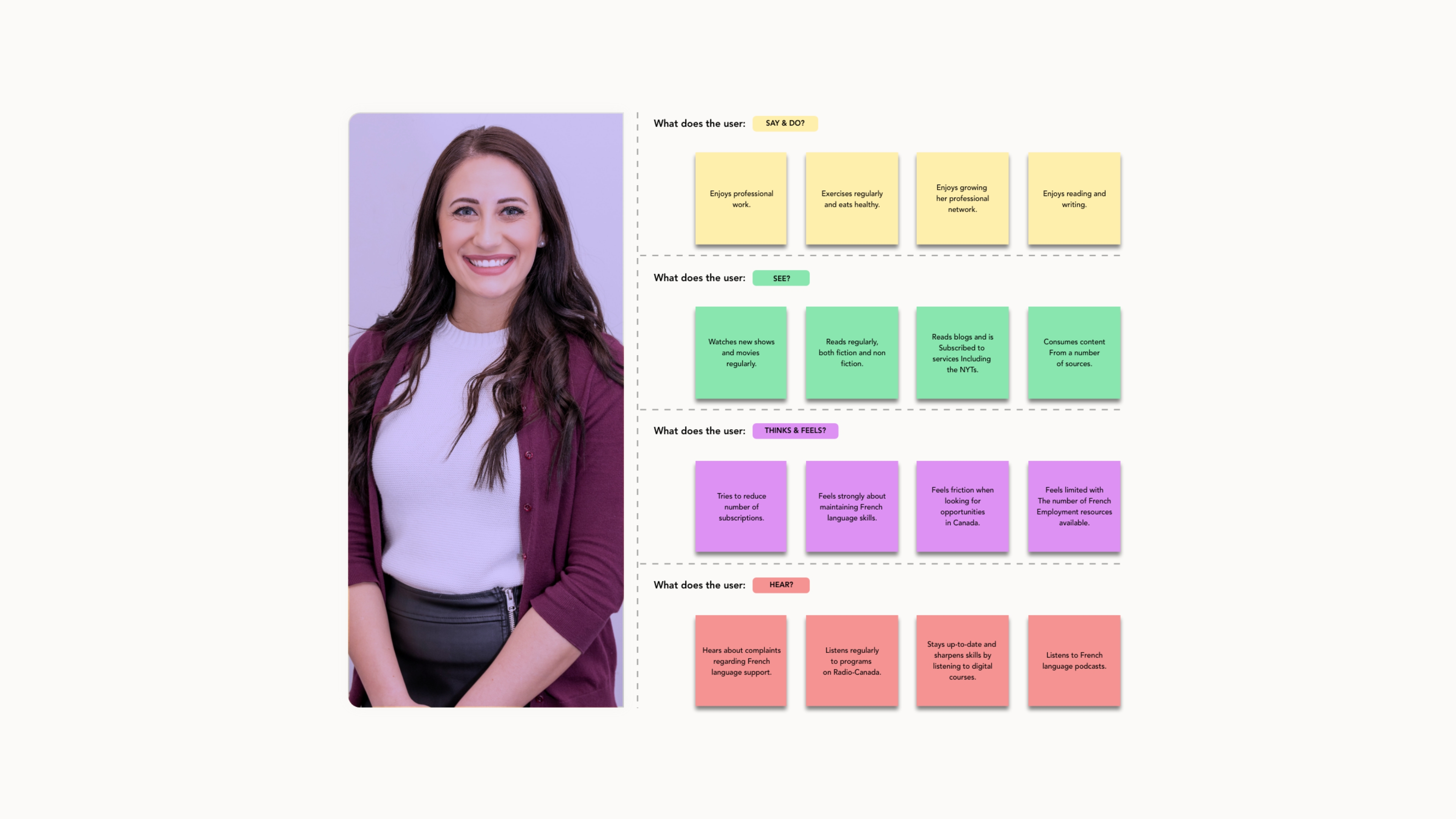
Empathy Mapping:
We created empathy maps to get a deeper sense of what we knew about the particular types of users we were targeting. This aided us in decision-making
and helped us better understand our user's needs and potential pain points.

Ideation Phase
The ideation phase was crucial in outlining the application, and structuring the results from the discovery and define phases. During
this phase we collaborated on card sorting, problem solved using how might we statements and built the foundational information
architecture of the application.
Card Sorting:
We conducted remote card sorting using Miro. It was certainly an environmental change, but a great experience and productive result nonetheless. This
created a great foundation for building our information architecture and navigation.

Design Phase
The design phase was crucial in laying out the solutions and outcomes of all previous steps. It included rough sketches, wireframes
and prototypes. This phase, like all others, was iterative and extremely collaborative, with input coming from members of all teams involved
in the project. We began prototyping with low-fidelity mockups and ultimately iterated to high-fidelity prototypes.
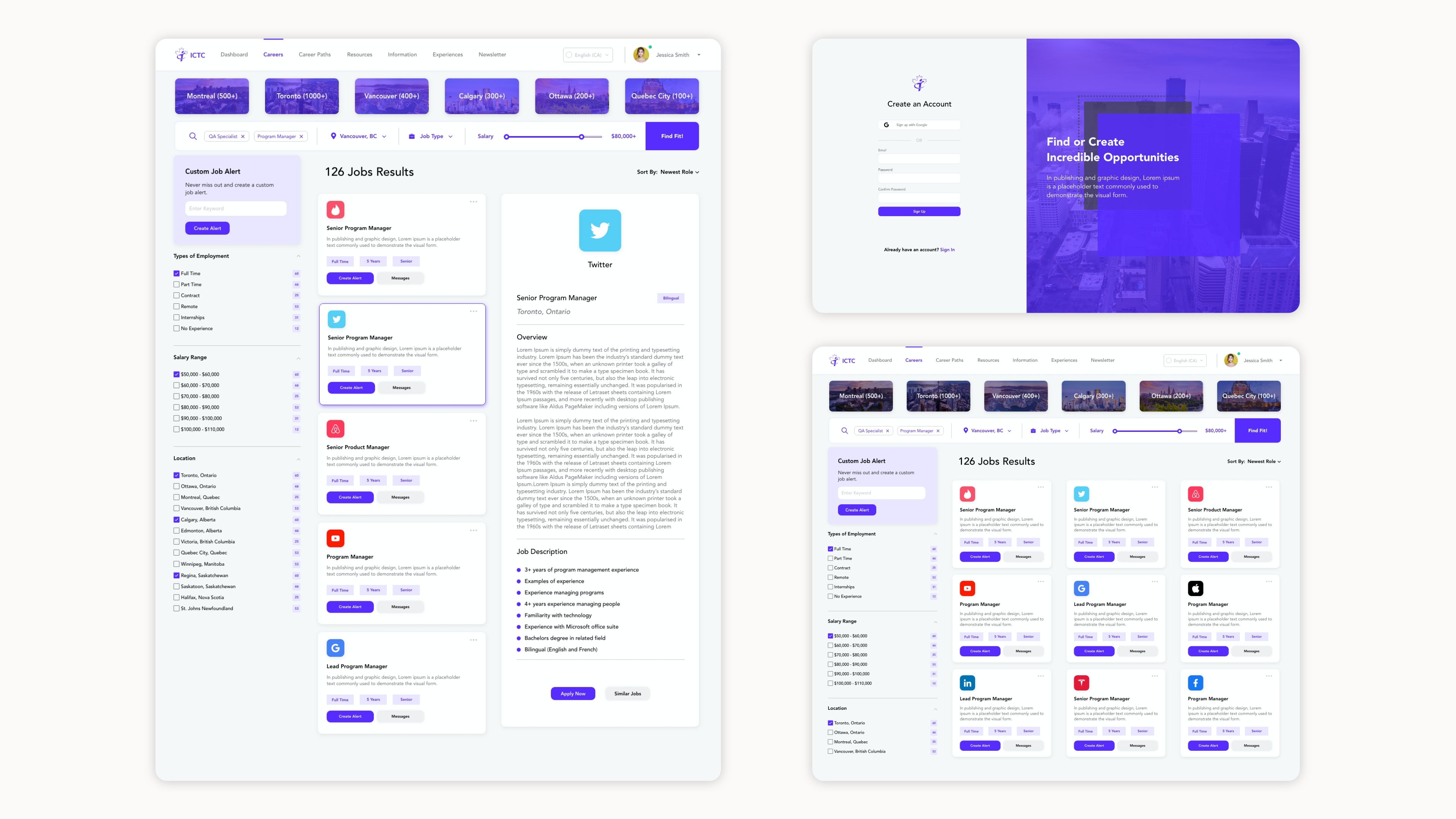
Medium Fidelity Prototypes:
After sketches, wireframes and all other inputs/analyses, we were well-positioned to design the UI and prototype the solutions.
We used Adobe XD and its collaboration tools to get immediate feedback.

Testing and Development Handoff
The testing phase was broad and included accessibility testing, user acceptance testing during the development process and analysing user feedback.
We built a more interactive version of the prototype using HTML, CSS, and JavaScript. This version was used for testing, to collaborate
with the development team and to get user feedback. Also, building the interactive version made the design handoff to the development team easier.